2.1 What is UX/UI design?
In completing this checkpoint, you will be able to describe UX and UI and understand the different components of each design focus.
Key terms
- User experience design
- User interface design
- Interface
Overview
What is UX/UI design? UX/UI is a field that oversees how a user interacts with a product. It's an exciting career path with a variety of skills, responsibilities, and opportunities. But UX/UI can also be a difficult career to pin down because design roles often vary by company, context, project, and even team size.
In this checkpoint, you'll explore the differences between user experience design (UX) and user interface design (UI). This will help you understand the UX/UI industry more broadly, allowing you to identify the many different paths available to you.
What is UX/UI design?
UX/UI is an exciting field, which owns the experience of a user's interaction with a product. UX/UI refers to user experience design (UX) and user interface design (UI). UX is about the user's experience of using the product both on and off the screen. UI design is about the way that the interface looks and behaves.
You will often see the two design strategies written as UX/UI because both are interrelated and integral to making a successful product. However, because each involves a specialized set of skills and knowledge, they can also be noted individually as just UX or UI.
So, what is UX and what is UI?
User experience design (UX)

User experience design is about understanding the needs of users to create an experience that makes it easy for users to complete their objectives with a given product. Typically, it focuses on the way that users interact with an application, website, or other type of product or program. User experience is especially concerned with how easy the product or service is to use.
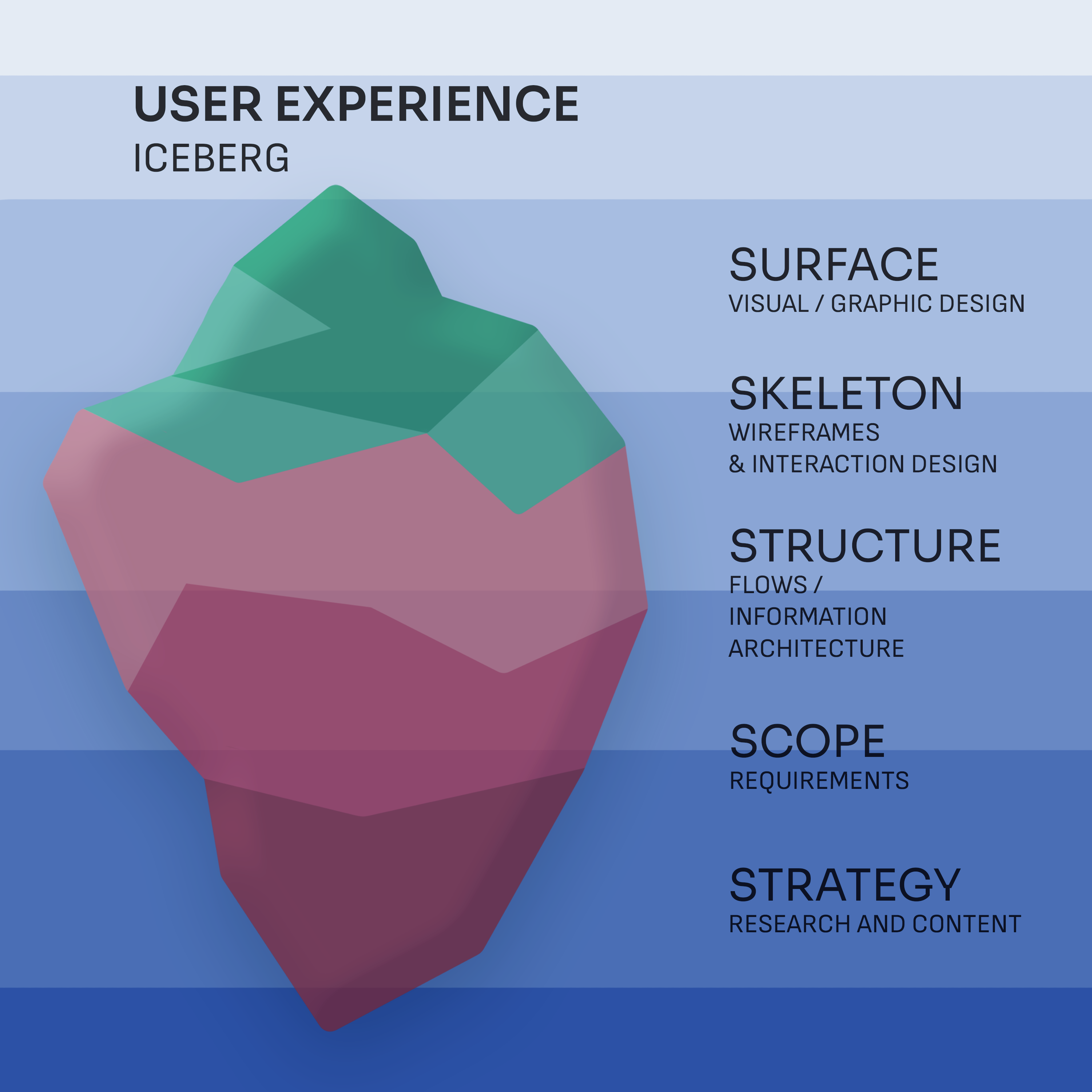
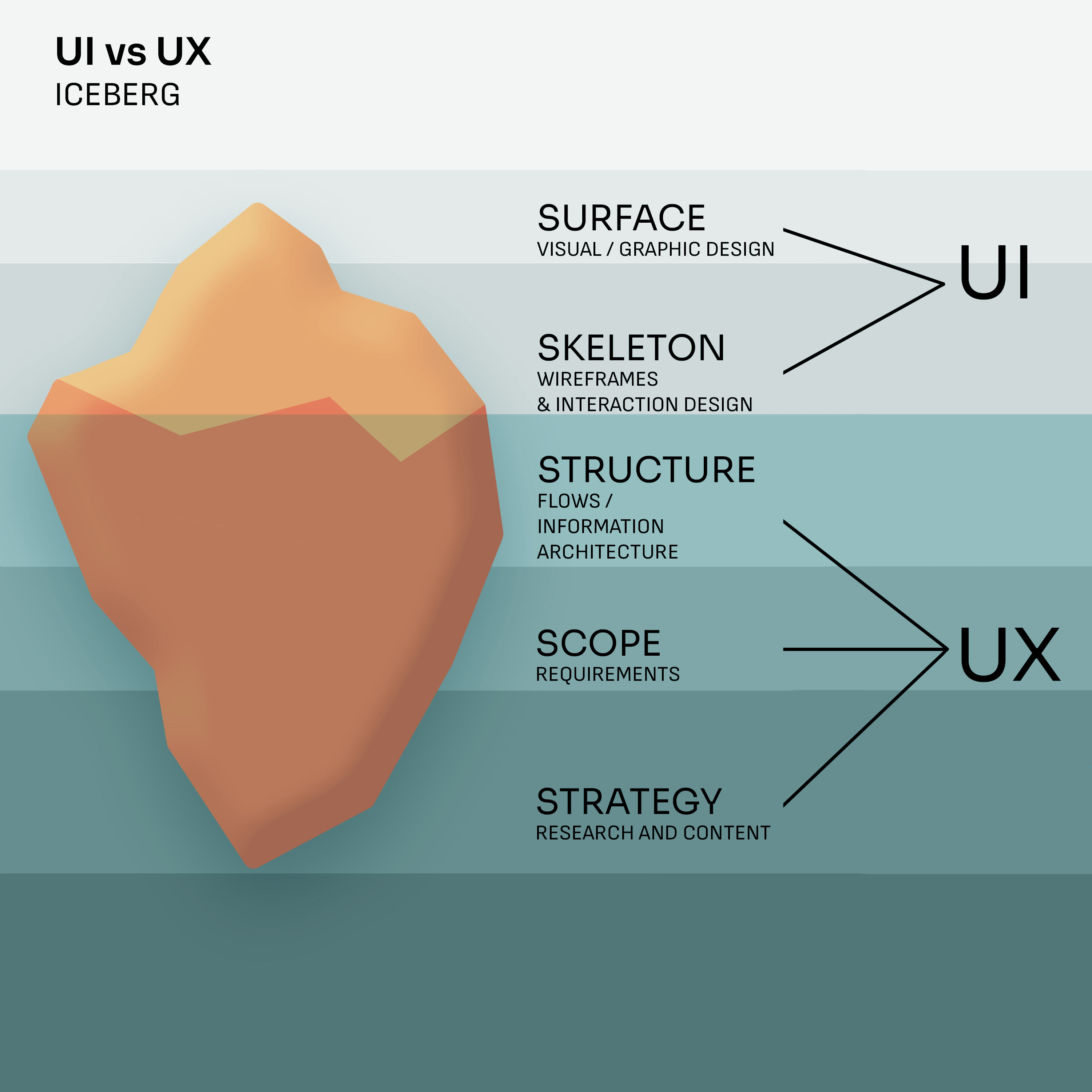
User experience design is often explained as consisting of five main parts. In his book The Elements of User Experience, Jesse James Garrett conceptualizes UX as five planes of an iceberg. As shown in the image below, these planes have varying levels of complexity and build on each other.

The bottom of the iceberg is research and strategy. A UX designer begins by gathering all of the information that they can about the user they are designing a product for. Their goal is to understand the problem thoroughly before starting to design a solution.
The next plane of the iceberg is scope. In this plane, a UX designer's goal is to translate business objectives and user needs into specific requirements for the features and content that the product will provide its users.
Structure refers to the site map, which is an organized hierarchy and flow of pages on a site. Next is the skeleton, which is composed of wireframes. These are the concept sketches that are presented before the designer invests too much detail or effort.
And finally, surface, or visual design, is the interface that the user will interact with.
User interface design (UI)

User interface design focuses specifically on the screen and the top two stages of the UX iceberg shown above. It incorporates visual design—including layout, color theme, and use of negative space between elements. It also considers the best components to use with the help of user stories and wireframes.
UI designers need some graphic design skills, as they are sometimes responsible for designing custom icons, logos, and typography. They also need a working knowledge of frontend coding so that they can communicate with developers.
User interfaces are how users access and control an application or device. These interfaces can take several forms:
- Graphical user interfaces, or GUIs, are a design's visual control panels and faces.
- Voice-controlled interfaces rely on oral-auditory interactions. (For example, using "Alexa! Who was the 23rd president of the United States?", or "Hey Siri! Help me find the nearest Vietnamese restaurant.")
- Gesture-based interfaces, such as Smart Mirror virtual gyms, involve users using bodily motions to engage with 3D design spaces.
UI design is fun and challenging, especially since users are often quick to judge designs on how enjoyable and useful they are. The goal is to provide user interfaces that are pleasurable, usable, and efficient. UI designers are tasked with creating the illusion that users aren't interacting with a device, but rather trying to attain goals directly and as effortlessly as possible.
Software is intangible, and UI designers strive to achieve unobtrusive features while still offering access points so that users can control the product. A UI designer's job is to sustain this "magic" by letting users find their way about the interface intuitively. For most products, the less that users have to pay attention to the mechanisms of control, the more they'll immerse themselves and feel that the experience is personal, effortless, and engaging. A product's interface design should be as enjoyable, aesthetically pleasing, and engaging as possible.
How are UX and UI related?
UI and UX design are often confused with each other. In fact, in your career, you might frequently encounter misunderstandings about what they are and how they are different from each other. Many job descriptions and hiring managers conflate the two and consider them interchangeable or struggle to fully understand the difference between them.
This is because UX and UI design are very interrelated. As an example, a user interface that lacks UX design could have a deceptively beautiful and slick layout that is confusing to use, disorganized, and can't perform the functions that the user needs. And, on the other hand, UX without UI looks clumsy and rough, with no elegance or visual treatment.
Both UX and UI are essential for a successful product. UX and UI are complementary, and each serves an important function. There is some overlap, so having a working knowledge of one as a practitioner of the other will enhance your skill set. Watch the video below to get an even better sense of what these two design careers are all about, how they're connected, and how they're distinct.
What is the UX and UI workflow?
UX and UI are different, yet interrelated. How do they work together as a product is developed?
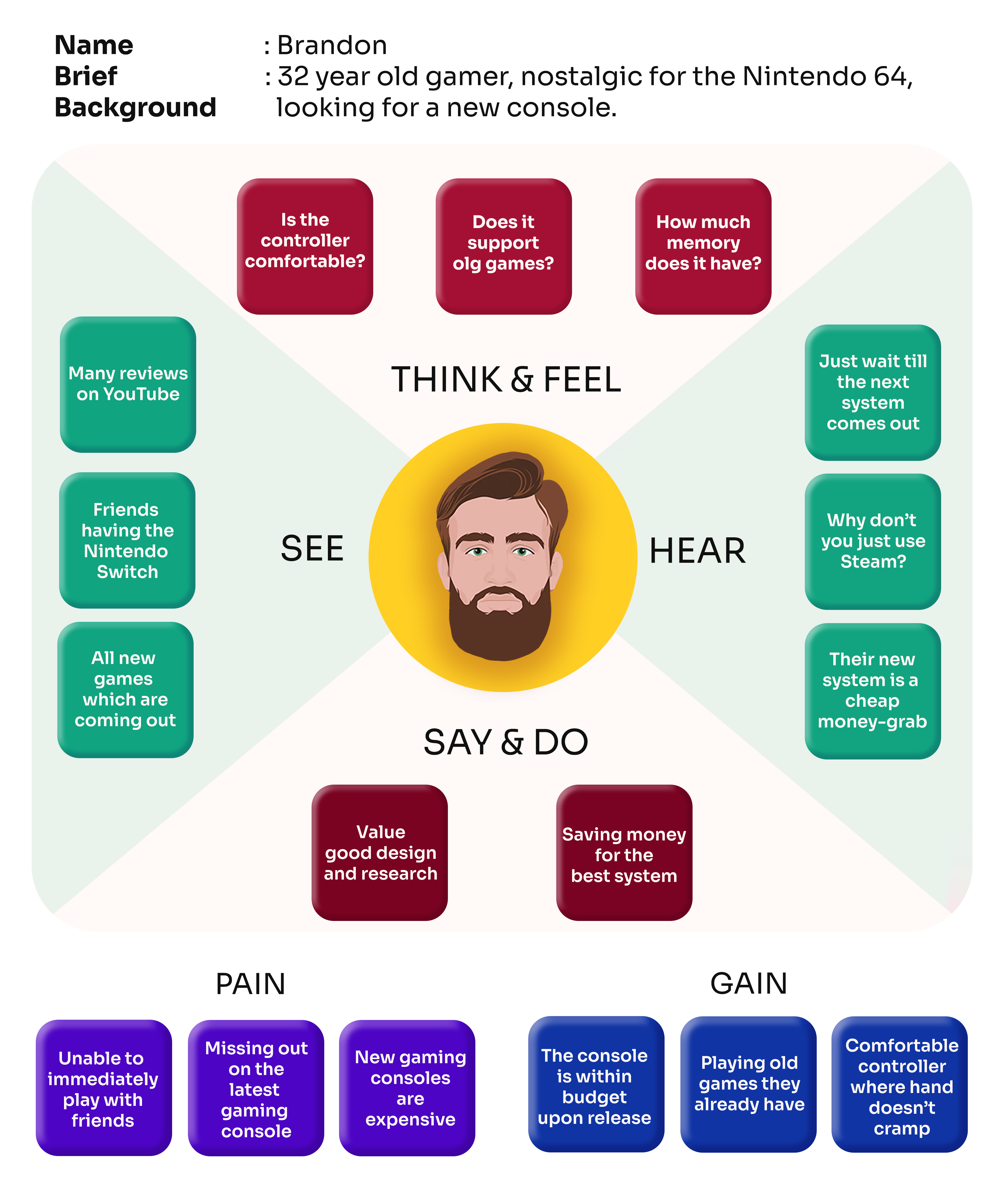
The UX designer starts by identifying barriers and problems during the discovery phase. Then, they use multiple methods to determine the best solutions. Using thorough research, they test results and revise solutions based on performance and feedback throughout the process. They also use personas to ensure that the user is represented and advocated for every step of the way—from loose ideas and sketches to site maps, wireframes, prototypes, user journeys, and user flows.

Image: Example of an empathy map that would be developed by a user experience designer.
Once the foundation is ready and the site maps, navigation, and content are in place, the UI designer brings the product to life with visual and interactive design. A UI designer's day-to-day work involves determining the placement of elements, balancing the negative space, and keeping abreast of trends while also applying the principles of classic design.
The UX designer maps out the path, and the UI designer fleshes out the details within the path. UI designers are also responsible for ensuring that a product meets accessibility requirements and is inclusive in its design. They determine which combinations of color and background color should be used to create contrast to improve legibility, including for users with color blindness.
Here is an image that conveys the difference between where UI versus UX is used on a product.

Hypothetical example: Bad UI
With all that in mind, you're ready to consider some examples. Imagine that you developed an app that improved people's lives and solved a common and significant pain point in a new and creative way. The usability research and discovery yielded a good understanding of which features to include, and a map of the user journey was created.
When the app was released, it was quickly downloaded by hundreds of people who were excited to use it and try it out. But when they installed it, they discovered that the app's text was difficult to read; the use of red type against a black background was too low in contrast. And the lack of a search bar meant that users had to dig through every menu to find the information they were trying to find. This example shows how poor UI can undo all the good done with UX.
A real case study: Bad UX
In 2013, Google released Google Glass. The results for the new wearable tech were underwhelming. Aspects of the UI worked: users could send messages, take photos, and easily view information. But the product neglected to address actual user needs and pain points. Although the concept seemed effective on paper, in practice the features did not fulfill user needs. The UX—and therefore the product as a whole—failed tremendously.

This quote from MIT Technology Review summarizes the core usability issues with Google Glass. In a nutshell, the problem can be traced back to Google's lack of empathy for their users when they designed the product. They failed to properly research their personas and user flows, which could have made the navigation and experience easier to understand.
Summary

Here's a summary of the points to remember about UX design and UI design.
- In the real world, you will most often be either designing the overall user experience (UX) or considering the granular design of the user interface (UI).
- UX design finds usability problems and solves them, while UI design creates interfaces that are interactive and visually appealing.
- UX should always come first when developing a product. The problem should be well defined, and the UI design should happen after the problem is solved. The skeleton of the user journey should be brought to life with interactive and visual components.
- Having knowledge of both UX and UI will serve your career well, as it will give you a broader perspective on how to build an effective product.
Supplementary resources

Because UX is constantly developing, and web and usability standards are always evolving, it's very important to stay up to date with information from trustworthy sources. While there are many thought leaders and resources in UX, there are a few who set the standard. Here are some good starting points:
- Nielsen Norman Group is an industry-leading consulting firm that has evaluated thousands of websites and applications in virtually every industry for the last 20 years. Its founders are Jakob Nielsen, an early champion of usability testing, and Don Norman, who coined the term "user experience" in his early days at Apple and wrote the watershed book The Design of Everyday Things.
- Usability.gov is the leading resource for UX guidelines and best practices. It provides rundowns of the user-centered design process and UX disciplines for both students and professionals. It also provides information about the methodology and tools used to make digital content more useful and usable.
- Web Accessibility In Mind, or WebAIM, is a nonprofit organization that provides comprehensive web accessibility solutions. Since its founding in 1999, WebAIM has been one of the international leaders in web accessibility. It is based at Utah State University's Center for Persons with Disabilities.
- HHS is the US Department of Health and Human Services, which has a mission to make federal websites accessible to the greatest possible audience, including individuals with disabilities. They do this by implementing Section 508 of the Rehabilitation Act.
- IDEO is a global design company that creates positive impact through design. IDEO is credited with popularizing the concept of human-centered design.
- Smashing Magazine, which was founded in Germany in 2006, delivers reliable, useful, and practical articles to web designers and developers.
- A List Apart explores the design, development, and meaning of web content, focusing on best practices and web standards.
- User Interface Engineering, or UIE, was started by design expert Jared Spool in 1988. Spool has spent more than 20 years conducting usability evaluations and specializes in low-fidelity prototyping. His books include Web Usability: A Designer's Guide and Web Anatomy: Interaction Design Frameworks That Work (co-written with Robert Hoekman Jr.).
- Apple's Human Interface Guidelines provides UI resources to create apps that work seamlessly with Apple platforms. This site is an important industry-standard reference for mobile design as well.
Don't forget to bookmark your own favorite designers, organizations, and resources that you discover throughout this program and add them to your Notion workspace.
Activity

Explore great user experiences on several websites to get an idea of how to engage and convert users.
- Take a look at some of the best experiences presently available. Examples include sites like Airbnb and Uber.
- Identify some of the items that make these a great experience.
- Find and explore some other great UX experiences and begin collecting examples that you'd like to recreate as you develop your UX and UI skills.